
Customize Mmenu.js Set Up for Blogs
Mmenu.js is a good choice to design your nested menu structure to look like a menu in a native apps with sliding submenus. Mmenu.js is a powerful sliding side navigation menu that is highly responsive and customizable with a wide range of options, extensions and add-ons.
Mmenu.js is a menu for smartphone, tablet and desktop that enhance the true native app menu experience and navigating menu even easier for your readers.
This menu plugin is not for Wordpress users only. It is easy to install in your blog with a simple set up customization. You will be able to install an app look-alike menu with sliding submenus in no time with Mmenu.js.
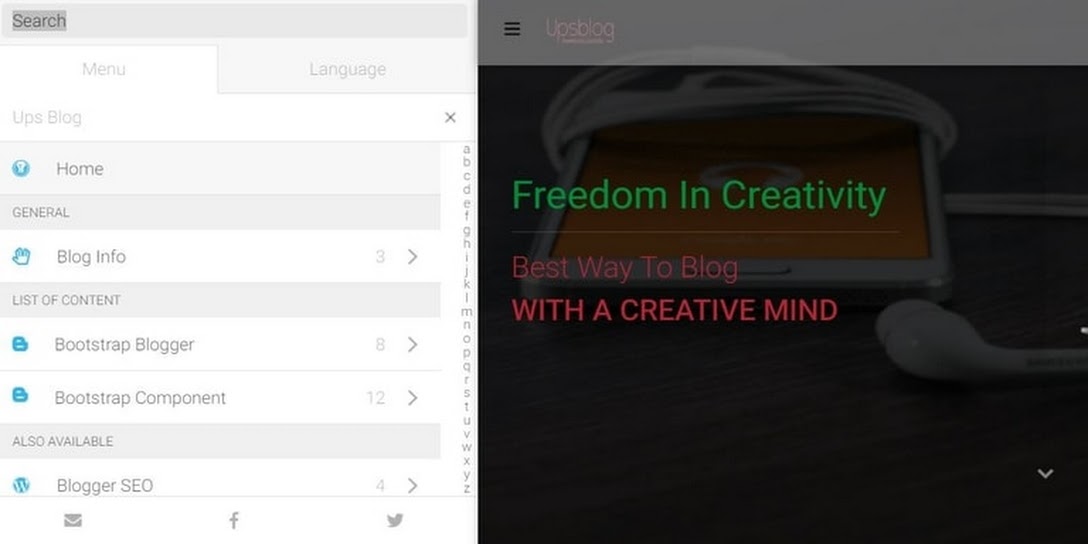
Mmenu JS Example
Set Up Configuration
<head>
<!-- ADD MMENU CSS STYLESHEET FILES HERE -->
<link href='https://cdnjs.cloudflare.com/ajax/libs/jQuery.mmenu/8.5.14/mmenu.min.css' rel='stylesheet' type="text/css"/>
<link href='https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.14.2/styles/rainbow.min.css' rel='stylesheet' type="text/css"/>
<script async='async' src='https://code.jquery.com/jquery-3.2.1.min.js' type='text/javascript'/>
<script async='async' src='https://cdnjs.cloudflare.com/ajax/libs/jQuery.mmenu/8.5.14/mmenu.js' type='text/javascript'/>
</head>
<body>
<div id="page">
<header>
<!-- YOUR BOOTSTRAP MENU HTML HERE -->
</header>
<b:section id='main' name='Main' showaddelement='no'> ... </b:section>
<footer> ... </footer>
<!-- ADD MMENU.JS JAVASCRIPT HERE -->
<!-- ADD MMENU.JS MENU HTML MARKUP HERE -->
</div>
</body><-- EXAMPLE FOR BOOTSTRAP MENU -->
<nav class="navbar fixed-top navbar-expand navbar-light">
<a class="text-decoration-none" href="#my-menu2"><i class="fa fa-bars"/></a>
<a class="navbar-brand" href="BLOG URL"><img alt="Ups Blog logo" src="IMAGE URL" style="height:24px;"/></a>
<ul class="navbar-nav">
<li class="nav-item"></li>
<li class="nav-item"></li>
<li class="nav-item"></li>
</ul>
<form></form>
</nav><-- EXAMPLE FOR MMENU.JS MENU -->
<nav id="my-menu2">
<!-- First Tab -->
<ul class="listview-icons" id="panel-menu">
<!-- First NavItem without Submenu -->
<li class="active"><a href="/"><i class="fab fa-old-republic mr-4 text-info"/>TITLE</a></li>
<!-- End of First NavItem without Submenu -->
<li class="Divider">DIVIDER NAME HERE</li>
<!-- Second NavItem with Submenu -->
<li><span><i class="far fa-hand-spock mr-4 text-info"/>TITLE</span>
<-- Submenu -->
<ul>
<li><a href="">SUBMENU TITLE 1</a></li>
<li><a href="">SUBMENU TITLE 2</a></li>
<li><a href="">SUBMENU TITLE 3</a></li>
</ul>
<-- End of Submenu -->
</li>
<!-- End of Second NavItem With Submenu -->
</ul>
<!-- End of First Tab -->
<!-- Second Tab -->
<ul class="listview-icons" id="panel-language">
<li class="Divider" style="padding-top:10px">DIVIDER NAME HERE</li>
<li><span><i class="far fa-hand-spock mr-4 text-info"/>TITLE</span>
<ul>
<li><a href="">SUBMENU TITLE 1</a></li>
<li><a href="">SUBMENU TITLE 2</a></li>
<li><a href="">SUBMENU TITLE 3</a></li>
</ul>
</li>
</ul>
<!-- End of Second Tab -->
</nav><script type="text/javascript">
Mmenu.configs.classNames.selected = "active";
Mmenu.configs.offCanvas.page.selector = "#page";
document.addEventListener(
"DOMContentLoaded", () => {
new Mmenu( "#my-menu2", {
wrappers: ["bootstrap"], lazySubmenus:{load:"false"},
extensions: {"all": [ "theme-white", "border-full", "fx-menu-slide", "fx-panels-slide-100", "multiline", "pagedim-black", "shadow-page", "shadow-panels" ], "(max-width: 400px)": ["fullscreen"]},
"navbars": [{"position": "top", "content": [ "searchfield" ] }, {"position":"top", "type":"tabs", "content": [ "<a href='#panel-menu'>Menu</a>", "<a href='#panel-language'>Language</a>"]},
{ "position": "top", "content": [ "prev", "breadcrumbs", "close" ] },
{ "position": "bottom", "content": [ "<a class='fa fa-envelope' href='https:/BLOGNAME/p/contact-form.html' target='_blank'/>", "<a class='fab fa-facebook-f' href='https://www.facebook.com/ID/' target='_blank'/>", "<a class='fab fa-twitter' href='https://twitter.com/ID?ref_src=twsrc%5Etfw' target='_blank'/>" ]} ],
navbar: {title:"Ups Blog"},
searchfield: {panel:{add: true, splash:'<p>Search Result Displayed Here</p>'}},
counters: true,
sectionIndexer: true
});
}
);
var loadDeferredStyles = function() {
var addStylesNode = document.getElementById( "deferred-styles" );
var replacement = document.createElement( "div" );
replacement.innerHTML = addStylesNode.textContent;
document.body.appendChild( replacement );
addStylesNode.parentElement.removeChild( addStylesNode );
};
var raf = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
if (raf) raf( function() { window.setTimeout( loadDeferredStyles, 0 ); } );
else window.addEventListener( "load", loadDeferredStyles );
</script>Steps To Add Mmenu To Blogs
-
Menu Button
Change the reference name for data-target in the Bootstrap Menu to #my-menu2 or any reference name that you prefer. You need to use this reference name for your button,
<nav>and your javascript. -
CDN Files
There are 4 CDN files required - Reference page
-
<link href="https://cdnjs.cloudflare.com/ajax/libs/jQuery.mmenu/8.5.14/mmenu.min.css" rel="stylesheet" type="text/css"/> -
<link href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.14.2/styles/rainbow.min.css" rel='stylesheet' type="text/css"/> -
<script src="https://code.jquery.com/jquery-3.2.1.min.js" type="text/javascript"><script/> -
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery.mmenu/8.5.14/mmenu.js" type="text/javascript"></script>
-
-
Add
<div>tag with id="page"<body>contents must be contained inside <div> tag to enable off canvas option. -
Add Mmenu.js Javascript
-
Add Mmenu.js Menu HTML Markup
Empower Your Blog With Mmenu.js
Mmenu.js is highly customizable. Any options or features such as theme, searchfield, tab or indexer in your menu can be easily added or removed by amending the javascript. You can refer to Mmenujs.com to learn more about this process or to learn about other available options.
The menu and its submenu are easily set up by using <ul> and <li> tags. The menu styling is using a single stylesheet which is available via cloud delivery network. You can refer to jquery.mmenu page for the complete list of jquery and CSS files.
Now you can easily build a mobile menu which has a true native app look and feel. Simplify your large nested menu structure into sliding submenus. It makes menu navigating easier to your readers to search for the contents they want.
More bootstrapping for your blog
Bootstrap CSS Framework has a lot more to offer. Endless design combination you can create with a simple knowledge on how to use Bootstrap.